If you're looking to seamlessly integrate design changes into your codebase, Supernova's pipelines are the answer. They're an automated system that detects design updates, converts them to code, resources, assets or whatever else you desire, and sends them to your specified destination, such as GitHub repository.
For example, when you update a styling choice in your project, Supernova's pipelines instantly generate and deliver the corresponding code changes to your repository, keeping your creative choices always in sync with your codebase. And they do so in any form or shape you desire because of the power of exporters.
How pipelines work
At the heart of every pipeline is an automatic observer. It continuously monitors specific events in your design system, such as adding or changing design system elements (like tokens).
For each detected event, you specify which pipelines should be activated. Pipelines specify how your design data gets transformed into usable code and also where and how they should be delivered.
Finally, code is generated and sent to your specified destination. This is usually a code repository where Supernova will open a pull request with generated code.
Setting up pipelines
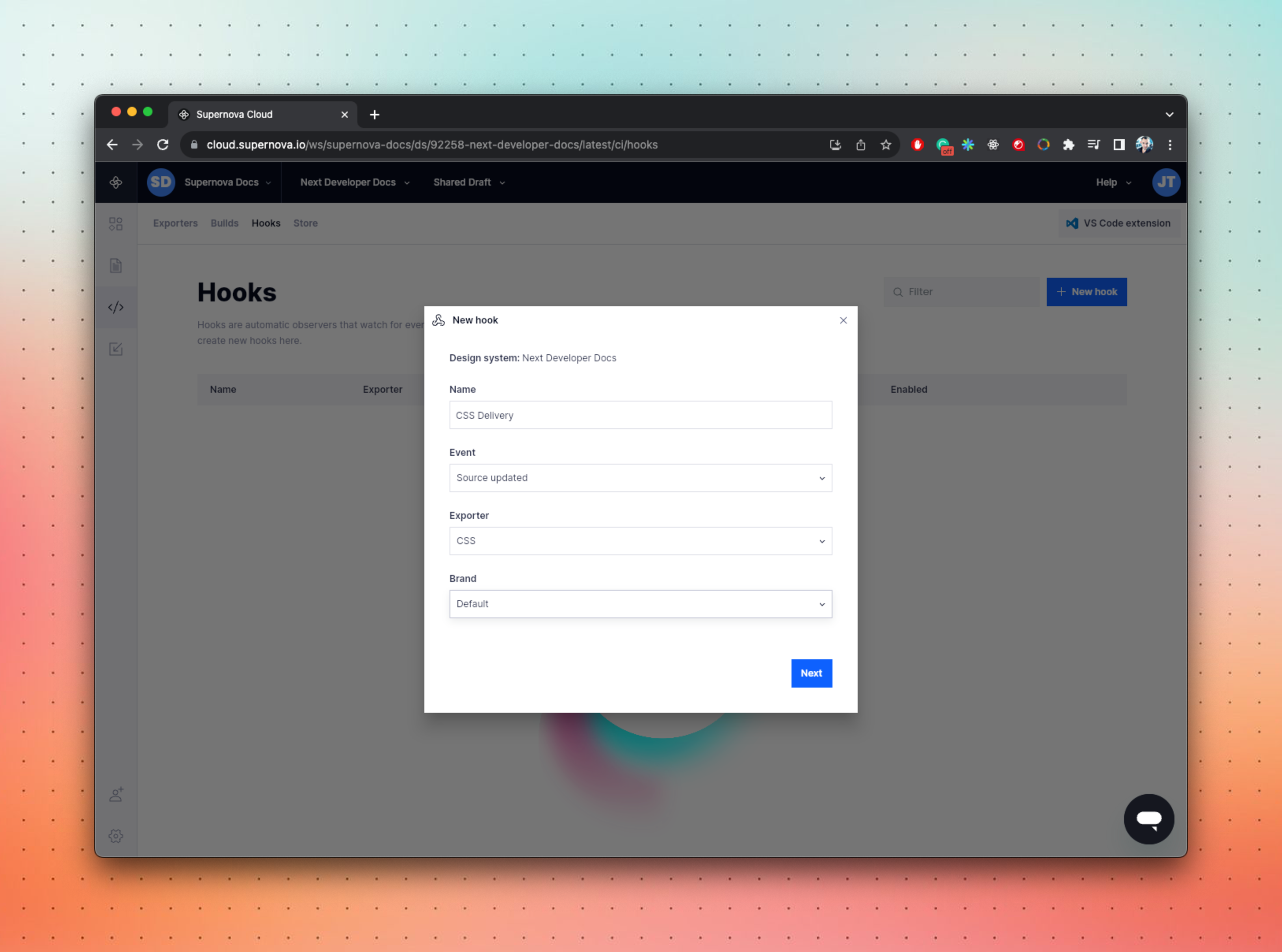
Here's how to create a pipeline:
- Navigate to Supernova Cloud > Code Integration > Pipelines.
- Click on the + New button to open the pipeline configuration dialog.
- Fill out all necessary information.
- Confirm the creation of the pipeline, and see it generate your first code!

Event types
Supernova offers three primary event types which can automatically trigger code delivery:
- Version released: Triggers the exporter every time a new version of the design system is published. Ideal for stable production environments with strongly defined release cycles.
- Head changed: Initiates the exporter whenever any design system element changes. Suitable for dynamic design systems where continuous updates are desired.
- Source updated: Activates the exporter whenever the source data (like a Figma file) is updated and new information becomes available. Effectively binds code delivery to the design/ library delivery.
Code delivery
Once the pipeline is triggered, it will open a pull request with the resulting code against your targeted repository, following these rules:
- The PR is opened in a branch (automatically created) called supernova/[exporter-name].
- If there is already a PR opened by the exporter, code will be commited to the same branch, so it doesn't create multiple branches.
- If you close/merge the original PR, then the next commit will create a new PR.
Do note that pipelines are never directly commiting to production branches, and you are always in control of when the data should be merged.
Supernova supports all major source control providers. Select the one you want to use to learn more about how to set it up:
Using multiple pipelines
For those with intricate tech stacks or multiple design systems, Supernova supports creating an unlimited number of pipelines.
This allows you to fine-tune exactly how different design systems interact with different platforms or codebases. For instance, you can set up distinct exporters for iOS and Android while having a shared exporter for general design changes — and on top of that deliver your iconography anywhere you want, even to your marketing teams.